UX audit for RHSPCA
Cause
Rockingham-Harrisonburg SPCA is an animal shelter based in the USA, with a strong mission. Apart from taking care of animals, it's also involved in regular community outreach activities, as well as education.
Starting point
Rockingham-Harrisonburg SPCA needed help with performing an audit of their current website, alongside providing recommendations for improvements. RHSPCA is a well-established organisation, helping its local community and engaging with it through the social media. The website itself (code, structure) hadn't been fundamentally updated since 2007. The main goal was to provide RHSPCA with clear guidelines which would help them to build a more user-friendly website, better for their visitors and members of staff in charge of its maintenance.
I followed Joe Natoli's UX Audit Cheat Sheet as a general guide for the auditing process. It revealed a number of issues related to presentation and content itself.
Main issues identified by the audit
- Website was unresponsive and difficult to interact with on devices with smaller viewports.
- Navigation and labelling were inconsistent.
- Specific information was difficult to locate.
- No search function was provided.
- Code was messy and tables were used to organise content.
- Visual hierarchy could have been better.
- Large blocks of written content with no subheadings and formatting were difficult to scan and read.
- No alt tags for images and videos.
- There were broken links and sections without content.
- No sitemap was provided for search engines.
Content and users
I followed up by creating content inventory spreadsheet to establish connections between different sections and locate main problem areas. Closed card sorting was employed, to help with reorganising existing content into fewer categories. It resulted in creating basic foundations for the structure users could understand and navigate better.
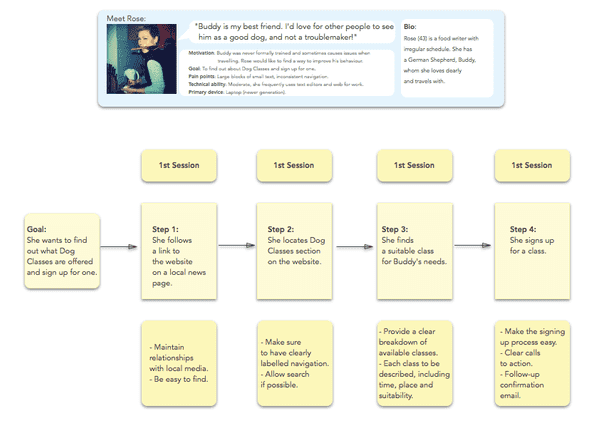
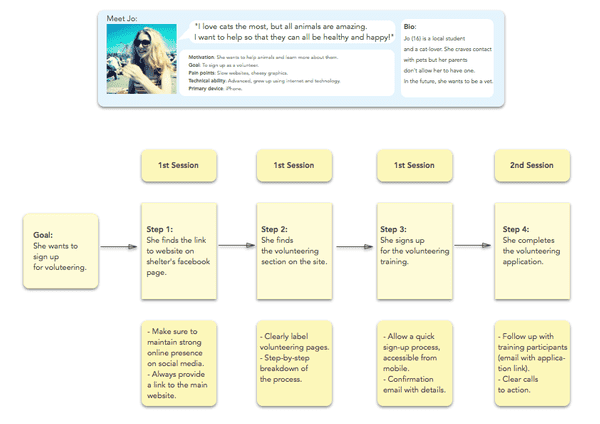
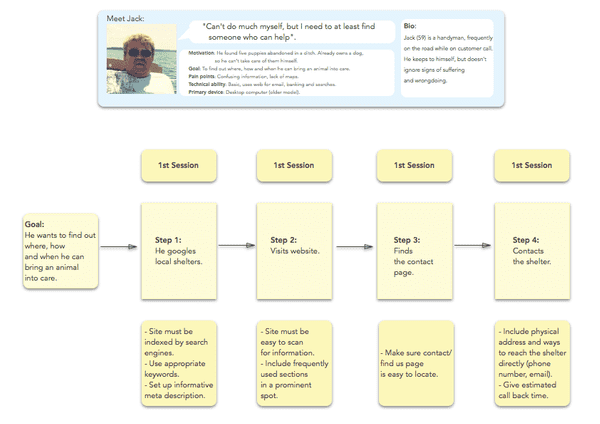
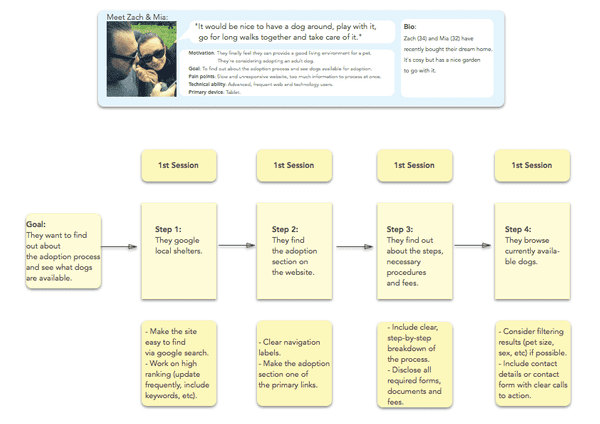
At the same time, I needed to find out the main reasons which brought people to RHSPCA in order to establish user needs and goals. This information was summarised through personas and, now very retro-looking, persona sheets.
Define site objectives
- To promote RHSPCA values.
- To include information relevant for the users.
- To actively encourage help (adopting, donating, volunteering).
- To present the range of services fully.
- To be easy to use and navigate.
- To be up to date.
- To be easy to find.
- To promote RHSPCA in the local community, raising awareness among the potential sponsors.
Define functionality specs
- Include Search option to help with sifting through the content quickly.
- Break down long text entries into labelled sections and paragraphs.
- Ensure clear CTAs for crucial elements on the site.
- Include breadcrumbs and tags for easier navigation.
- Responsive.
- CMS for ease of maintenance.
- Provide sitemap, keywords to ensure good SEO scores.
- Integrate Facebook and other social media account updates into the blog feed.
Wireframe
Knowing results of card sorting, user expectations, site objectives and functionality specs helped to establish site structure and priorities for the navigation.
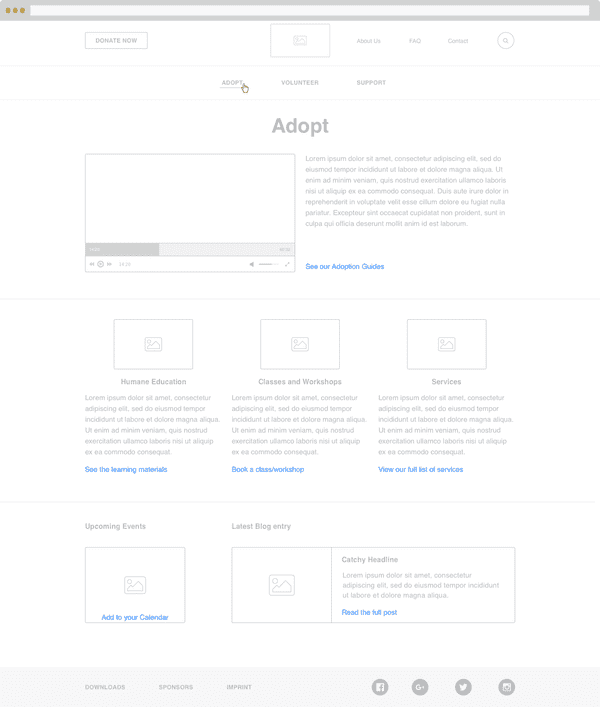
The next step was to generate wireframes.
I decided to break the navigation down into groups of three. General Information (About Us, F.A.Q. and Contact) belonging in the header, Action Group (Adopt, Volunteer and Support) taking hero component's spot, with Knowledge Group (Humane Education, Classes and Workshops, and Services) placed below. The Current Group (Events, Forms and Blog), placed above the footer, would include categories with regularly updated content.
Summary
This project was an invaluable deep dive into the world of UX for me. Apart from being able to apply different tools and learnings to the process, I've also learned how to communicate with a client and work remotely in an effective way (even when living in different timezones).