Redesign for bonify: basics & CMS
Product
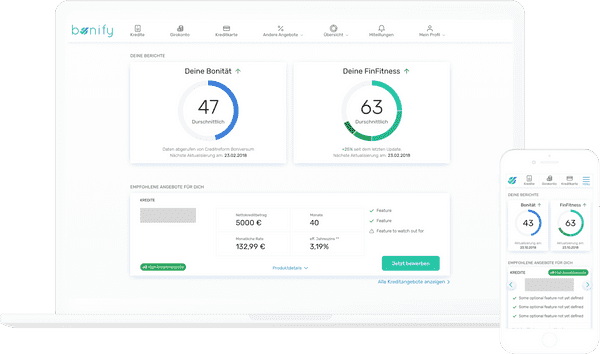
Bonify is an all-in-one app for the people who want to take control of their financial lives. The main features include a regularly updated free credit score information, financial health score, as well as personalised offers for financial products (eg. loans, credit cards, insurance). As an extension, the bonify platform also regularly publishes blog articles aiming to improve users' knowledge of the financial topics.
Background
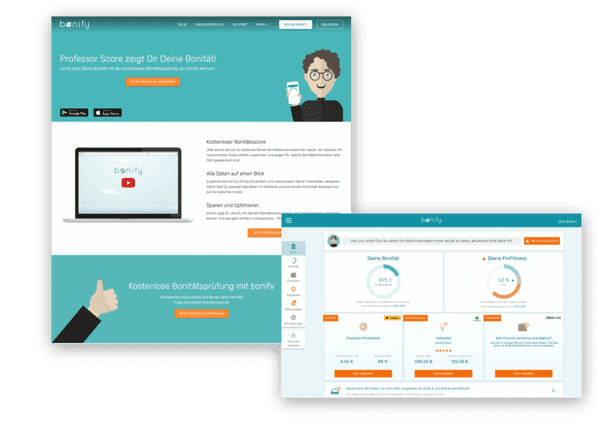
Since its launch in 2016, bonify’s design hasn’t changed much. Although a basic style guide was defined in the very beginning, as new pages were being created and platforms evolved, design solutions were introduced quickly and spontaneously. This resulted in a general lack of consistency when it came to UX and visual design of different parts of the system.
These were: (in order of planned redesign implementation):
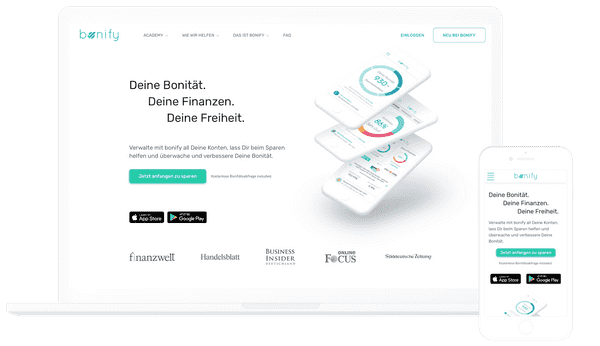
– CMS pages (homepage, all the landing pages and content articles written and maintained by the Marketing department – WordPress based)
– web app (the main product – responsive React)
– Android and iOS native apps
My role
I joined the team in the summer of 2018, when bonify was reassessing its vision, mission and values. With planned expansion and targeting a wider audience, it became important for the product itself to be improved in order to convey the intended message and deliver a better overall user experience.
As the only UX/UI designer in the company, I started from scratch and was responsible for all the stages of the redesign process.
Process
Based on the information from analytics, as well as user surveys and feedback collected by Customer Support agents, it was known that:
– Majority of the users belong to the 25-44 age group (62%).
– Their interest vary, but value shopping, technology and real estate seem to pop up a lot.
– 68% visit bonify website and web app from their mobile phone (vs 29% desktop users).
– Most new users report finding out about bonify when searching for related financial topics (eg. SCHUFA score).
Basic requirements for the end user:
– Mobile first/responsive.
– In line with the current style on the web.
– Professional and straightforward when it comes to look, feel and interaction.
– Age-appropriate (Professor Score felt too “junior” to our users).
Consider additional stakeholders
Templates for the new CMS needed to be designed according to needs and requirements of the content team (Marketing department) who’d be maintaining that part of the website. Additionally, the number one value Marketing team wished for to be reflected in the new design was trustworthiness. All of this led us to the following basic requirements for the Marketing team:
– Component-based design for templates to ensure flexibility.
– Simple and clean design to put content in the spotlight.
– “Good quality” look and feel, using patterns familiar to users.
– AMP-compliant – due to importance of organic traffic to the website (±40%).
Main goals: reduce bounce rate, improve engagement (session duration/pages per visit).
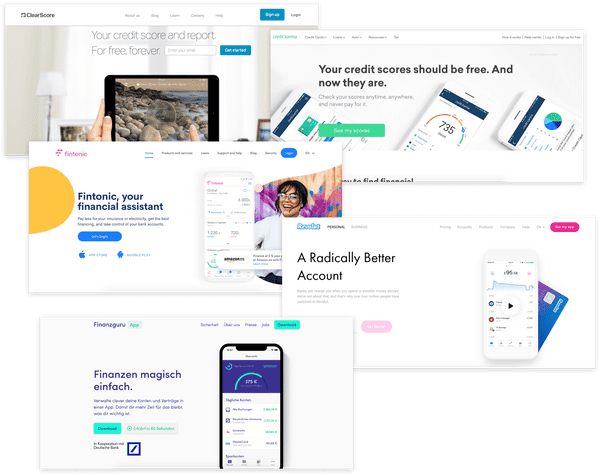
Research “competition”
Although bonify doesn’t have a direct competitor on the German market, I looked into a number of successful companies worldwide who exist in a similar financial/credit scoring space. This helped to set up a design benchmark for new bonify.
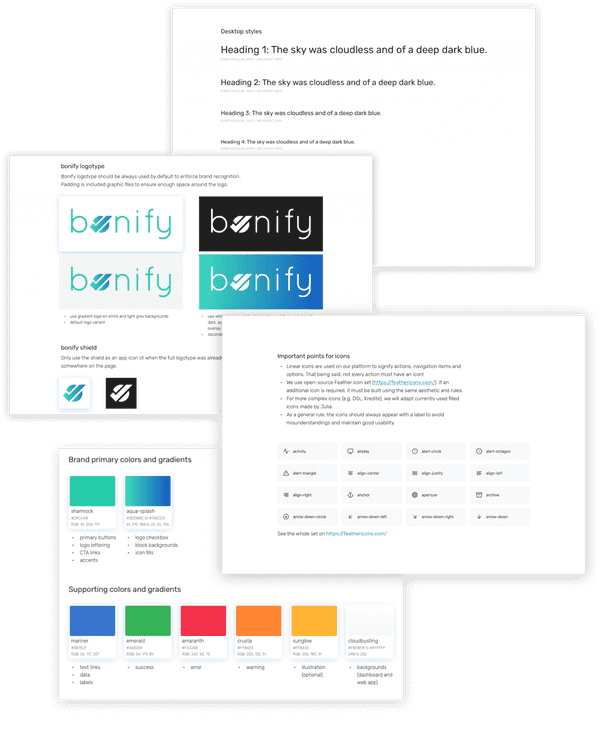
Start building a design language
Keeping all the initial requirements and intentions in mind, I started defining very basic rules and building blocks for the new bonify style guide. I wanted to include rules to follow not only for myself, but also for everyone who’d end up generating any visual content for the website (eg. photos, illustration). After adding guidelines for verbal communication which came from Marketing, altogether it produced the bonify brand book, which was printed with copies distributed to everyone in the company – to keep everyone on the same page.
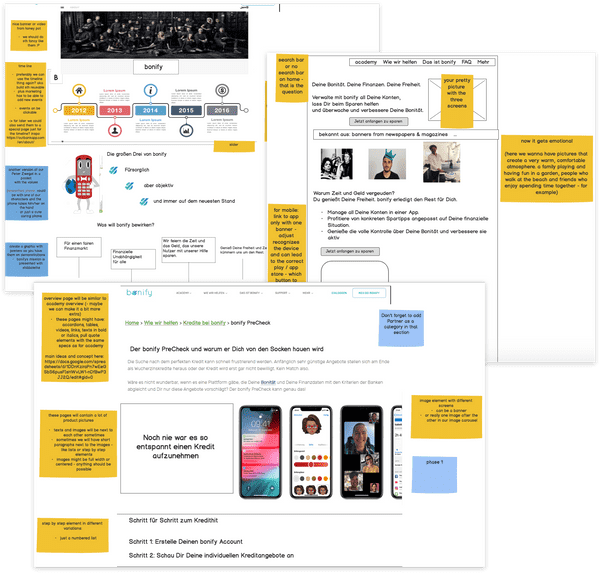
Define structure and interactions
Together with the Content Manager, we had multiple brainstorming sessions to discuss detailed requirements for each template, with each resulting in producing simple wireframes in Balsamiq. When possible, these were filled with real content – unfortunately, this was not always possible. Designing without knowing exact content is difficult, so for certain elements we had to agree on some basic rules to follow, eg. the length of excerpt visible on Article preview cards. During reviews, I had to often remind everyone about the importance of thinking mobile first (“What about mobile?” became my catchphrase) – being used to ubiquity of 2- and 3-column layouts on news portals, Content Manager would initially want to apply them everywhere.
The changes spanned not only layouts, but also section labels and overall information architecture.
Show it to the users
To verify if our first ideas would work and how users would navigate the new website, I shared some of the simple wireframes with our Beta testers, asking them specific questions (eg. “Where would you go to read articles about loans? “What kind of information do you expect on a page like this?”). Only after getting positive feedback on these issues, I moved to fleshing out designs in higher fidelity.
Apply visual design and start handing over for development
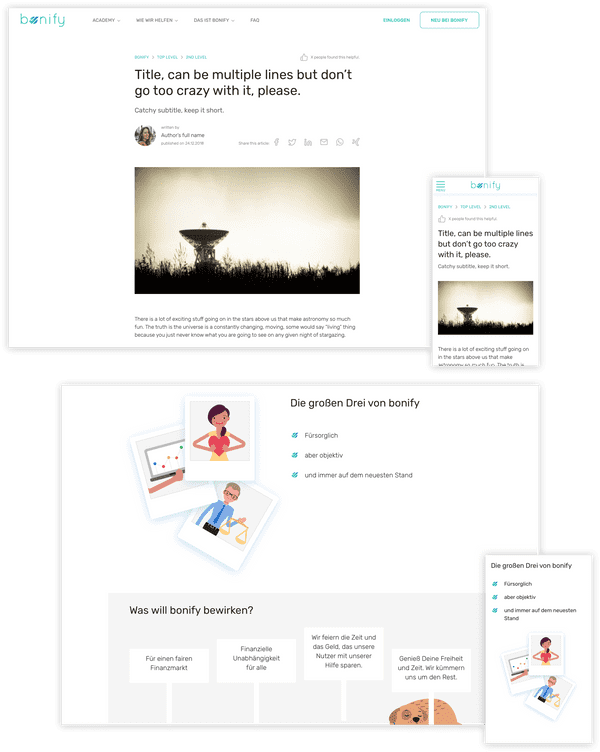
Equipped with the visual guidelines prepared earlier in the style guide, I started putting everything together and building high fidelity screens for further use. Overall, I designed and “constructed” around 20 purpose-specific templates.
These spanned from intended to be more “hard-coded” (like a homepage, where content doesn’t change very often), to the ones requiring much more flexibility, like templates for article/blog posts.
The latter posed the biggest challenge, of course – designing for the unknown future content is not an easy task. Together with the developers for this project, we tried to consider different scenarios and put some system limitations in place. All of this to avoid the layouts “breaking” when eg. the headline is too long.
Working with developers was also very important for making sure all the components and behaviours were AMP-compliant and brainstorming feasible alternative ideas when that wasn’t the case. One by one, the templates were being handed over for development, with final kinks and compromises agreed on in the process.
Share with the users (again)
At this stage, screens were much more detailed, some with the actual intended content. Unfortunately, live versions were not available for preview (limitations of Prismic CMS in the beginning).
With final mockups in store, I reached out to our users to get their feedback once again. Since the “brand image” and the overall aesthetic changed a lot at this point, the Marketing team and I were very curious about how it would be perceived!
Lucky for us, it turned out nobody really liked Professor Score, so he could finally retire…
More importantly, the general consensus from the users was that the new designs better reflected the product, its features and its main purpose.
Release!
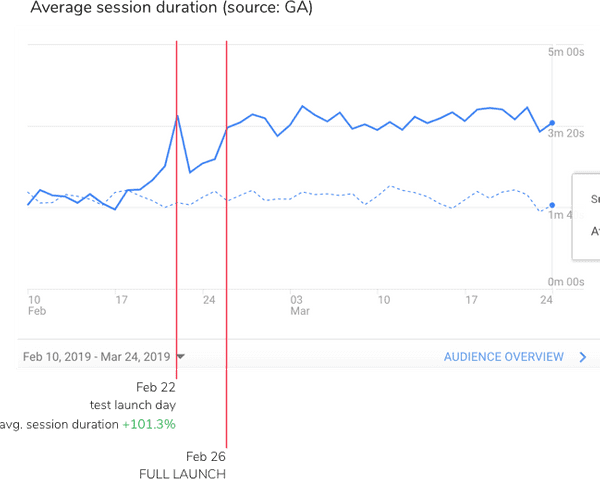
What was left was to release, watch the metrics and listen to incoming feedback.
It was a huge release due to the system switch (from WordPress to Prismic) and a lot of things could’ve gone wrong. System did give up at the end of the release day (February 22) and rollback was necessary. New website went live again on February 26, and keeping those two dates in mind, it’s interesting to look at some of the metrics.
Conclusion
Reflect and think about the future
Under a broad label of “bonify redesign”, there are many more updates to come for the rest of the ecosystem.
In the meantime, a lot of smaller (and something a little bit bigger) visual bugs are still being fixed in the new CMS system.
Overall, completing this project provided a huge boost of morale to the entire team AND improved the numbers.
Content team is happy with the system set in place, and together we’re currently defining improvements to eg. landing page templates.
Meanwhile, visitors to the bonify website feel more encouraged to explore and read the content. This improved engagement is slowly translating into increasing the number of registrations.
While doing so, they enter the bonify apps – together with the Product team, we’re currently working on rethinking and redesigning that area.